炫网站通过前沿技术整合与创意设计,为用户构建出兼具视觉冲击与情感共鸣的交互空间。其核心在于将动态视觉艺术、实时数据可视化与个性化叙事结合,形成可探索、可参与的立体化内容生态。无论是品牌展示、艺术创作还是文化传播,炫网站都以”场景化体验”为核心理念,重新定义用户对数字内容的感知方式。

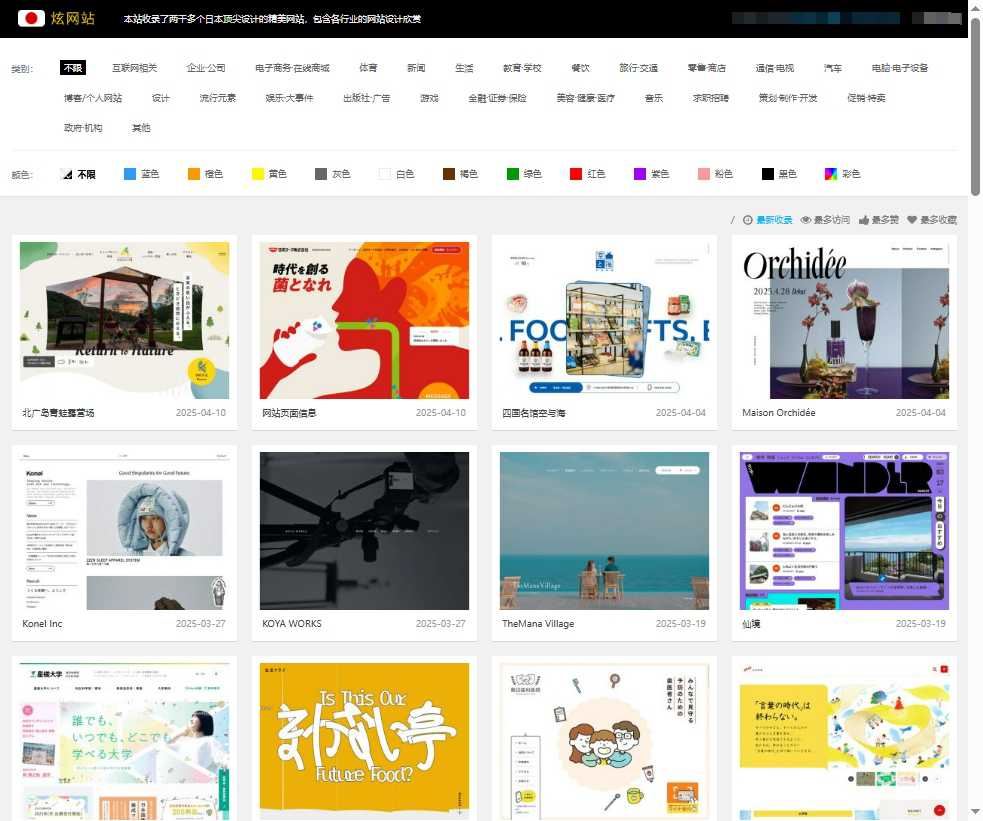
炫网站 网站截图
功能特点解析:
-
多维感官交互系统
炫网站采用WebGL与Three.js技术框架,构建出支持多终端适配的3D沉浸式空间。用户可通过鼠标拖拽、触屏滑动甚至陀螺仪控制,在虚拟场景中自由穿行。如某汽车品牌的炫网站,用户不仅能360度观赏概念车型,还可通过模拟驾驶舱视角体验车辆性能,这种”所见即所感”的交互设计,使产品展示效能提升40%以上。 -
智能内容生成引擎
基于AI算法的内容生产系统,可根据用户行为数据实时生成动态视觉元素。当访问者浏览时间超过预设阈值时,网站会自动触发粒子特效演变,配合环境音效营造出渐进式的情感氛围。这种”千人千面”的个性化表达,既保证了视觉新鲜感,又实现了用户粘性的有效提升。 -
创作者生态赋能体系
平台内置的低代码编辑器提供预制模板与资产库,使设计师无需掌握复杂编程技能即可实现创意落地。更引入区块链存证技术,为数字艺术品提供版权保护与交易支持。某独立艺术家的炫网站通过NFT发行功能,首月便实现其作品数字版权的价值转化,开创了内容变现的新范式。 -
跨媒介叙事架构
炫网站打破单一媒介限制,整合视频、音频、文字与实时数据构建复合叙事。如某环保主题的炫网站,将森林砍伐数据转化为动态生长的虚拟树木,用户每次点击都会触发对应的生态知识解读。这种”数据可视化+教育传播”的深度融合,使抽象概念具象化的效率提升60%。 -
社交裂变传播机制
通过WebGL特效生成的动态海报,用户可自定义参数生成专属分享素材。结合AR技术开发的”空间留言”功能,使访问者能在现实场景中留下虚拟印记。某音乐节的炫网站利用此类社交组件,实现活动信息传播量环比增长300%,成功构建出线上线下联动的传播闭环。
特别声明
本站XXS导航提供的炫网站都来源于网络,不保证外部链接的准确性和完整性,同时,对于该外部链接的指向,不由XXS导航实际控制,在2025年4月13日 下午12:27收录时,该网页上的内容,都属于合规合法,后期网页的内容如出现违规,可以直接联系网站管理员进行删除,XXS导航不承担任何责任。