CSS Loaders 是一个专注于收集和展示各种 CSS 动画加载效果的网站。它汇集了互联网上超过500种独特的加载动画效果,这些动画完全通过CSS3实现,无需任何JavaScript代码。CSS Loaders 为前端开发者提供了丰富的资源,无论是用于学习、查阅,还是进行二次修改以满足定制需求,都能提供极大的便利。

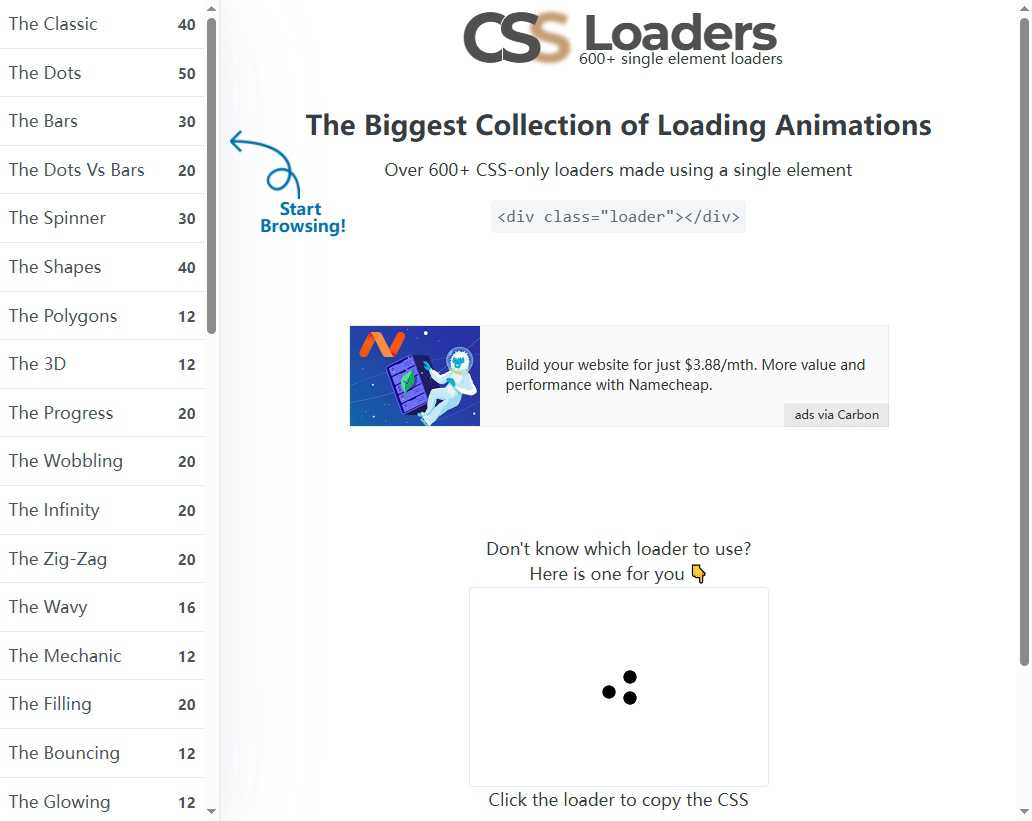
CSS Loaders 网站截图
网站特色
-
丰富的动画资源:CSS Loaders 收集了超过500种动画加载效果,涵盖了各种风格和类型,几乎包含了所有常见的加载动画。
-
纯CSS实现:所有动画效果均通过CSS3实现,无需任何JavaScript代码,确保了代码的简洁性和高效性。
-
简洁的DOM结构:每个动画仅需一个DOM元素即可实现,例如:
HTML复制 -
易于使用:用户可以通过鼠标悬停在动画上,点击“Copy the CSS”按钮,直接复制动画的CSS代码,并将其粘贴到自己的项目中,即可实现动画效果。
CSS 动画实现的加载效果的优势
与传统的GIF动图相比,CSS动画加载效果具有以下显著优势:
-
文件大小:CSS代码的体积远小于GIF动图,加载速度更快,占用空间更小。
-
显示效果:CSS动画在高清屏幕上显示清晰,不会出现模糊问题,而GIF动图在高清屏幕上往往会出现模糊。
-
灵活性:CSS动画可以通过修改CSS属性轻松调整颜色、播放速度等,而GIF动图一旦确定则难以修改。
-
性能优化:CSS动画由浏览器直接渲染,性能更优,而GIF动图需要加载完整的图像文件,性能较差。
开发上手指南
-
访问网站:打开浏览器,访问 CSS Loaders 的官方网站。
-
查看动画效果:网站主页会随机展示一个动画效果,并显示该动画的DOM结构代码。
-
复制CSS代码:鼠标悬停在动画上,点击“Copy the CSS”按钮,复制动画的CSS代码。
-
应用到项目中:将复制的CSS代码粘贴到项目的CSS文件中,并在HTML中添加相应的DOM元素,即可实现动画效果。
网站的分类功能
CSS Loaders 的左侧提供了不同动画类型的分类,用户可以点击切换,快速找到自己需要的动画效果。
免费开源说明
CSS Loaders 上的所有动画效果代码都是公开可见的,得益于CSS3强大的动画支持,这些代码实现简洁,易于理解和使用。用户可以直接复制代码并应用到自己的项目中,无需担心版权问题。
特别声明
本站XXS导航提供的CSS Loaders都来源于网络,不保证外部链接的准确性和完整性,同时,对于该外部链接的指向,不由XXS导航实际控制,在2025年3月18日 下午10:39收录时,该网页上的内容,都属于合规合法,后期网页的内容如出现违规,可以直接联系网站管理员进行删除,XXS导航不承担任何责任。